 版权声明:本文为博主原创文章,转载请注明出处:https://twocups.cn/index.php/2021/03/19/34/
版权声明:本文为博主原创文章,转载请注明出处:https://twocups.cn/index.php/2021/03/19/34/
GitHub

GitHub 传送门:https://github.com/HayaKus/Map-Punctuation-Tool
地图标点工具:这是一个我研一时帮同学写的小工具,功能是将海量的经纬度坐标在地图上直接标出来,当时是被用来在地图上显示出城市内出租车的运行轨迹。这个小工具只有12MB,借用了百度地图的 API,并且以网页的形式呈现。
使用说明
步骤1:首先将execl文件处理成以下格式,并另存为“.xlsx”格式。
注意:第一行必须分别是longitude(经度)和latitude(维度)。

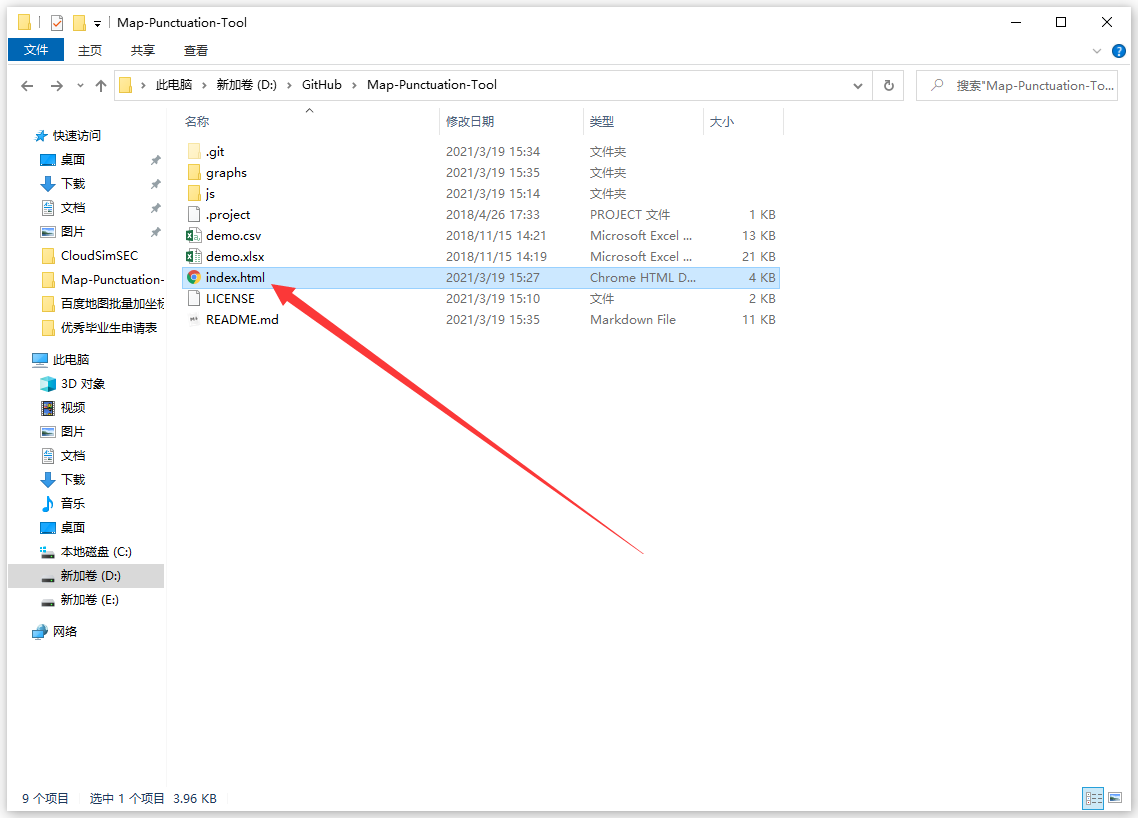
步骤2:打开index.html

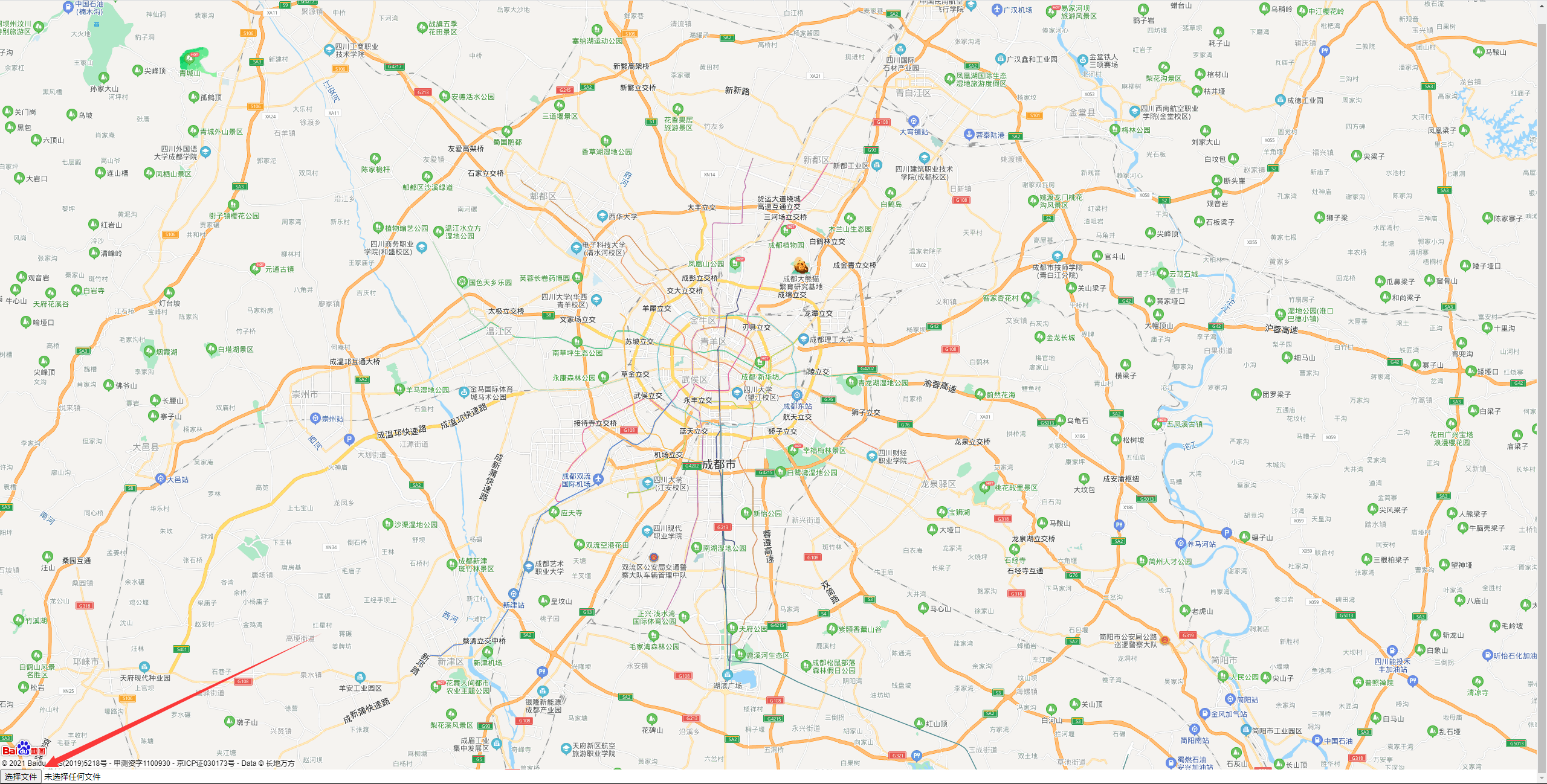
步骤3:将右边的滚动条拖到最下面就能看到文件载入的入口了。数据载入之后可以再把滚动条拖上去,这样整个页面会好看一点。
注意:想要把整个页面往下拖只能通过右边的滚动条。鼠标的滚轮是用来放大或缩小地图的。


步骤4:在显示结果之前,网页会弹出第一条读取到的数据。这是用来测试排版是否正确的。

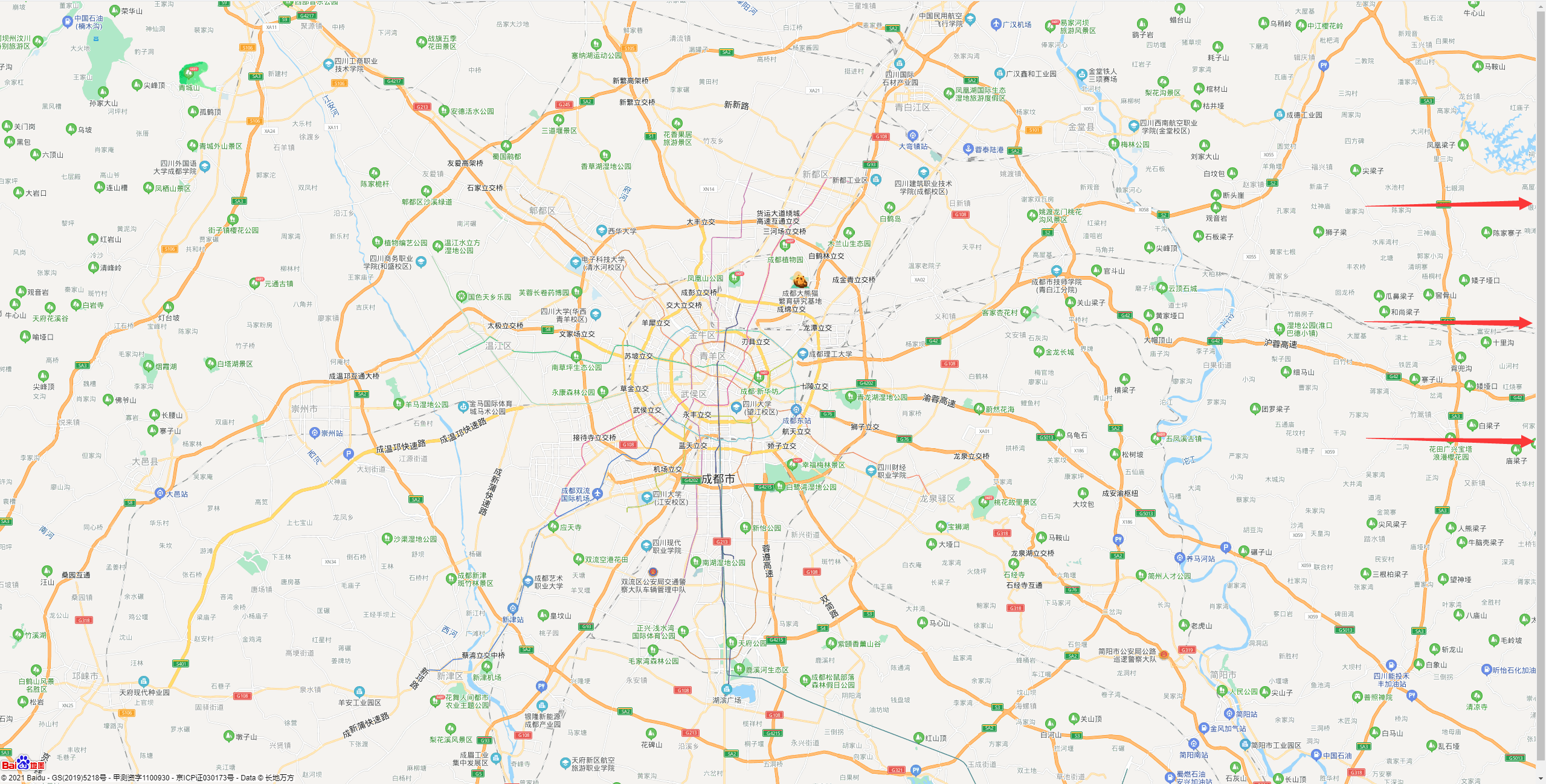
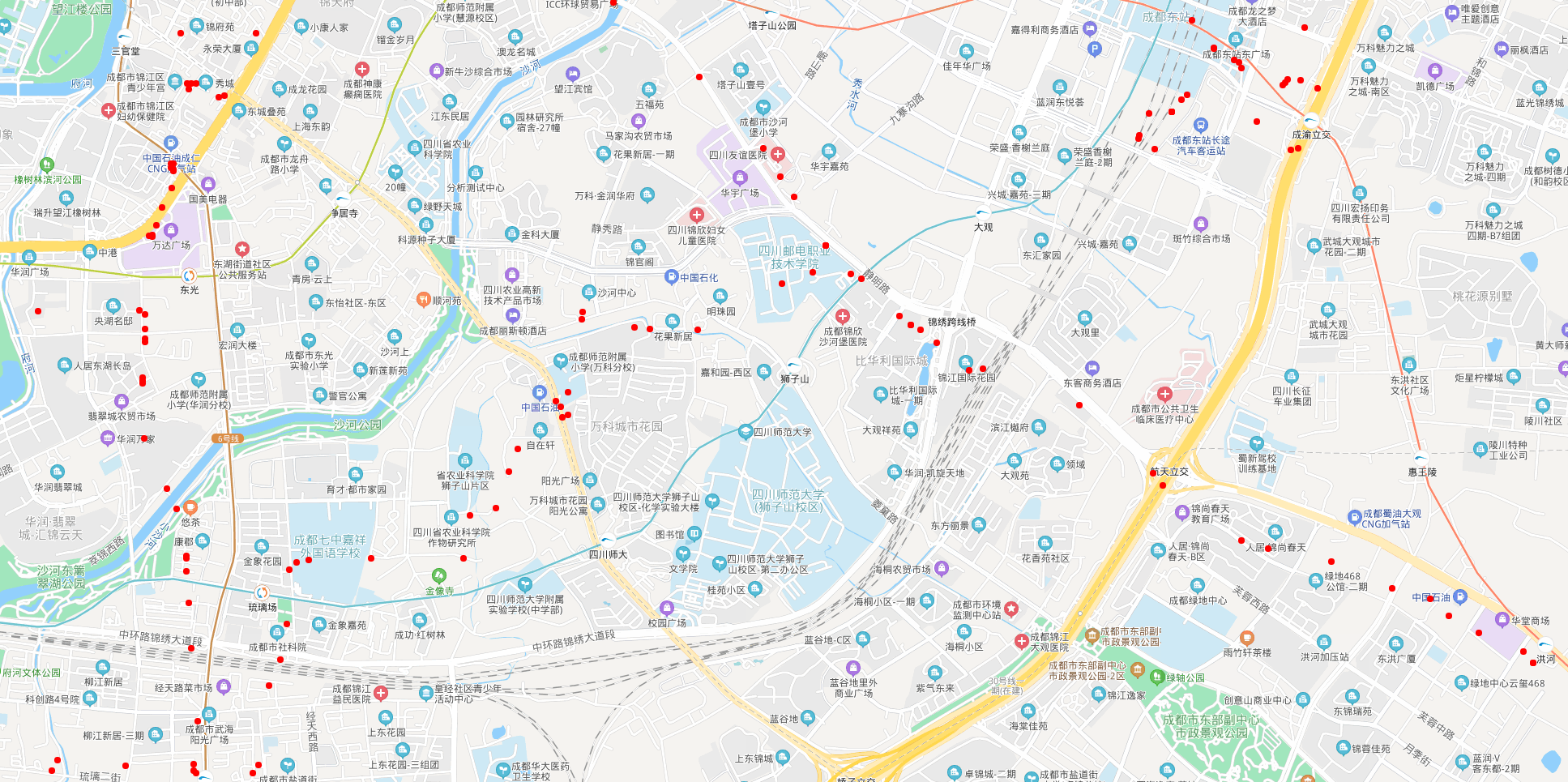
步骤5:之后所有坐标就会以红点的形式显示在地图上。可以通过鼠标的滚轮使地图放大或缩小,点击坐标也可以显示具体的坐标点。


班长 为何如此优秀?
天气转凉,注意身体。